Recientemente nuestro amigo bikecanine nos comentó que su web con WooCommerce cargaba lenta. En parte era porque tiene algunas imágenes muy pesadas, pero sobre todo era porque al tener instalado WooCommerce, aunque tengamos sólo una página con nuestra tienda virtual, WooCommerce carga todos los estilos o CSS y javascripts en todas las páginas.
En general esto es un problema de casi todos los plugins de WordPress
Esto tiene un gran impacto en los tiempos de carga en el resto de páginas que no contienen la tienda virtual, como vamos a ver.
Para ello, vamos primero a cualquiera de nuestras herramientas de medición, que como decíamos en este artículo puede ser gtmetrix, webpagetest.org o tools.pingdom.com.
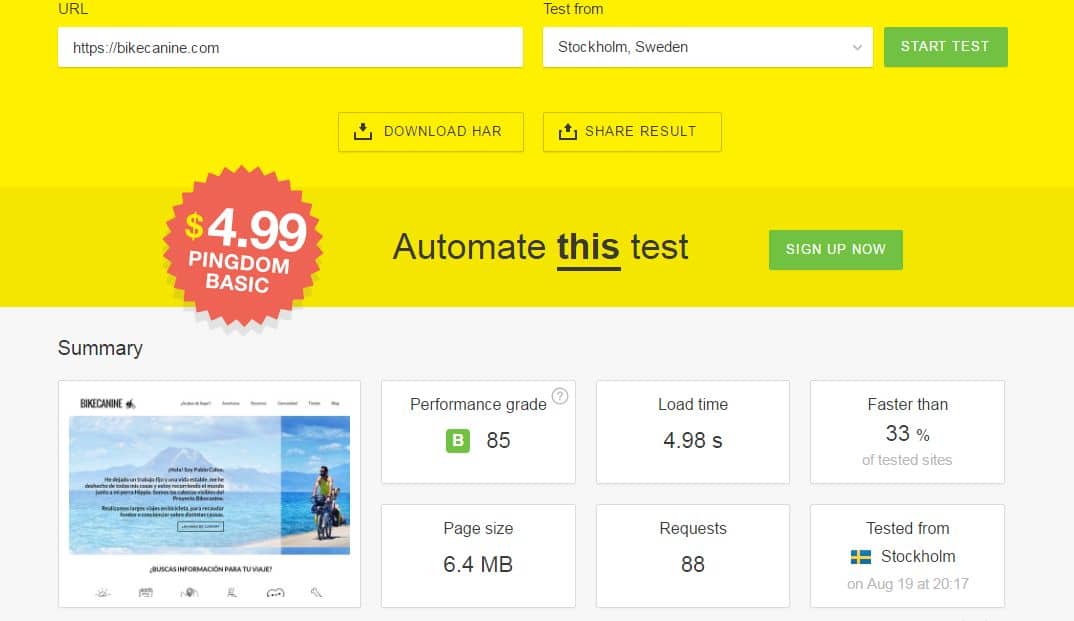
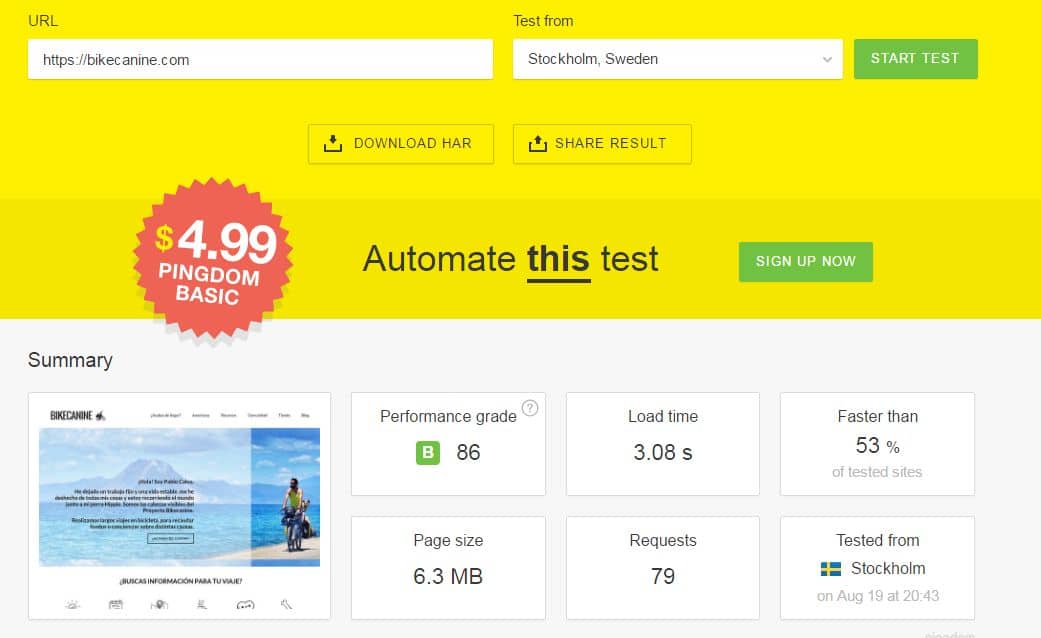
Vamos a empezar con tools.pingdom.com. Si comprobamos desde un servidor europeo, la web tarda unos 5 segundos en cargar.
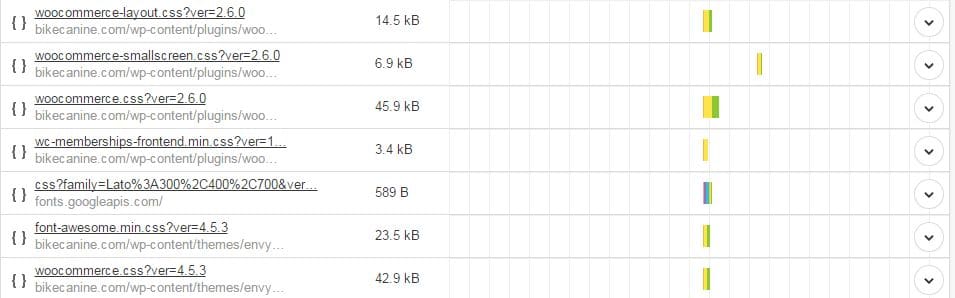
Como podemos ver en la vista waterfall se cargan varios archivos de woocommerce, tanto hojas de estilo (CSS), como podemos ver aqui en el que todos los estilos cargados que comienzan por woocommerce o wc corresponden a woocommerce.
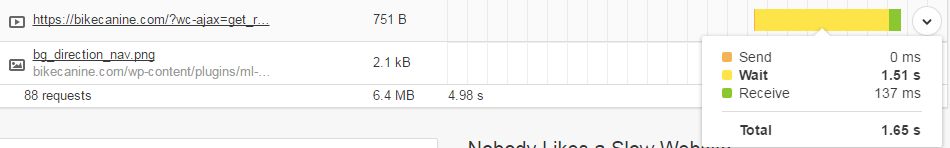
pero también carga scripts que como podemos ver tienen un gran impacto en el tiempo de carga de un 1.5 segundos como el script ?wc-ajax=get_refreshed_fragments

¿Cómo podemos evitar que cargue esos archivos en páginas donde no tenemos ningún contenido de WooCommerce?
Habría dos maneras, la manual, donde tendríamos que añadir el siguiente código en el fichero functions.php de la plantilla (wp-content/themes/) que tengas activada
La clave de este código, por si tuvieras que añadir más excepciones, está en esta parte
donde comprueba que la página mostrada no es la que hemos seleccionado para nuestra tienda vitual, ni tiene el carrito ni el check out. Allí dentro hay dos tipos de funciones, las que desinstalan las hojas de estilo o CSS, como esta:
o que desinstalan código javascript como esta:
y podemos ver que los tiempos de carga mejoran ostensiblemente:
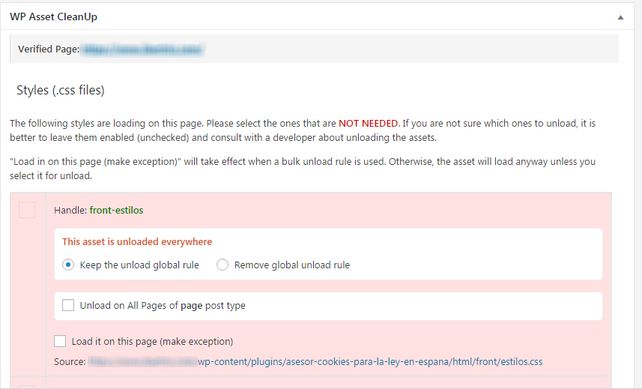
La otra manera de hacerlo, sería con el plugin de WordPress wp-asset-cleanup. Este plugin una vez instalado, cuando editas una página, al final del todo te aparecerá una lista de todos los CSS y javascript que se cargan en esa página

Hay que tener mucho cuidado al eliminar un CSS o un Javascript porque nuestra página podría dejar de funcionar.
Fundamentalmente con este plugin podríamos realizar tres acciones:
- Desactivar un CSS o un Javascript en todas las páginas (Unload on All Pages on page post type).
- Cargar un CSS o un Javascript sólo en una página, desactivándolo en el resto de páginas (Load it on this page).
- Borrar una regla globalmente que hayamos creado (Remove global unload rule).
Después de hacer los cambios que queramos hacer, tenemos que guardar los cambios dandole al botón de actualizar de WordPress.
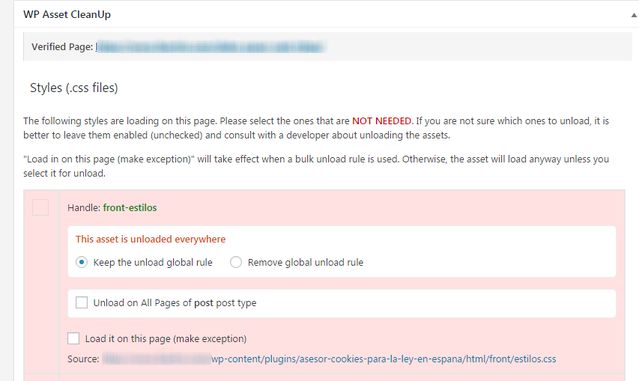
Hay que hacer notar que igualmente en las entradas de nuestro blog, podemos decidir que CSS y Javascript queremos que se carguen, sólo que en vez de aplicar las reglas a las páginas, las podríamos aplicar a todas las entradas o sólo en esa entrada. La única diferencia es que donde pone “page post type” pone “post post type“. Post significa entrada en inglés.

Esto no sólo sirve para Woocommerce, podemos desactivar por ejemplo los estilos de nuestro plugin del formulario de contacto (p.ej. contact form 7) o el del botón de suscripción a nuestro blog (p.ej.:magic action box), pero he puesto woocommerce porque la carga adicional es bastante grande.
Si quieres optimizar tu web, puedes contactarnos para mejorar la carga de tu web.
NOTA: Desde que realicé la optimización la web de bikecanine ha cambiado bastante y los tiempos actuales son distintos, pero como ejemplo nos sirve.



Muy útil este artículo, ya que es fundamental que las páginas carguen rápido. Gracias por toda la información tan valiosa que se aporta en este post.
Gracias por compartir el plugin, no lo conocía.
Lo voy a probar en una página que tiene una velocidad de carga excesiva.
Un saludo.
Algunos temas en su panel de configuración, cuentan con opciones para optimizar los estilos CSS de una forma muy sencilla, utilizando checkbox, habilitando o deshabilitando botones.
Lo anterior facilita mucho, sobre todo para quienes no tenemos experiencia como programadores On Line.
¡Saludos!